最小コンテンツのウェブサイトはWeeblyの無料枠で。
ボランティア団体やNPOがウェブサイトをつくるとき、大抵あれもしたい、これもできればいいと夢がひろがりますよね。しかし、そうしたことをすべて実現しようとすると、技術的な面でもコストの面でも、また運用(メンテナンス)の面でも膨大なものになります。
本当に必要なのは何か、手持ちのリソース(予算や人手)でできることは何なのかを考えてみると、とりあえず数ページのコンテンツで十分だったということがよくあります。つまり、トップページ、事業概要(何をしているのか)、アクセス、お問合せ、最新ニュースの5ページです。
こうした最小コンテンツのサイトを作るのであれば、無料のウェブサービスがいくつかあります。
JimdoやWIXが日本ではよく知られていますが、広告が大きくて私は好きになれませんでした。これらに比べれば知られていませんが、機能的には同等以上で広告が目立たないサービスを最近見つけました。それがWeeblyです。
最新のHTML5テンプレートが膨大にあり、ドラッグ&ドロップによるページ構成、レスポンシブ対応デザインと必要な機能はすべて備えています。さらにブログ形式のコンテンツ、決済機能を備えたECサイトも構築可能です。
今回はWeeblyの無料枠で基本的なウェブサイトを構築するまでをやってみましょう。
ユーザ登録からテンプレート選択まで
Weeblyのユーザ登録はユーザ名、メールアドレスとパスワードがあればOKです。
トップページでユーザ登録(Sign Up Free)枠に入力してから「Get Started」ボタンを押してください。
ちなみにWeeblyは日本語で操作することも可能です。トップページ左上の「Menu」でMenu画面に移動し、ここにある「English」をクリックすると言語の選択肢が表示されます。選択肢には「日本語」もあります。しかし、やや翻訳がこなれていない感がありますので、今回は英語版のままで説明を続けます。
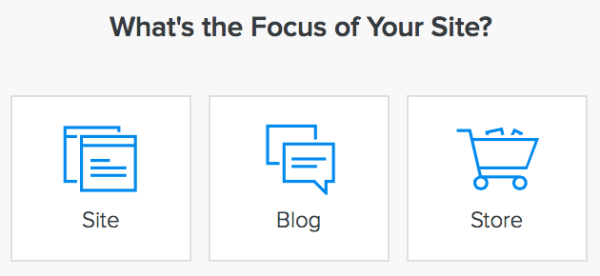
早速、ウェブサイト作成プロセスに入ります。どんなウェブサイトを作りたいのかを聞いてきますので、ここでは「Site(ふつうのウェブサイト)」を選択します。
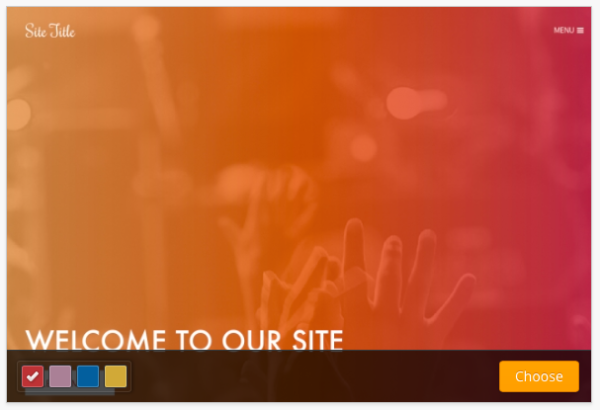
次にテンプレート選択画面になります。Weeblyにはとてもたくさんのテンプレートがあります。スクロールしていくとキリがないくらい多くの選択肢が表示されています。今回は画面全体に画像が表示されるランディングページ風のテンプレートを選択します。
カーソルを選択したいテンプレートにロールオーバすると右下に「Choose」ボタンが表示されますので、これを押してください。
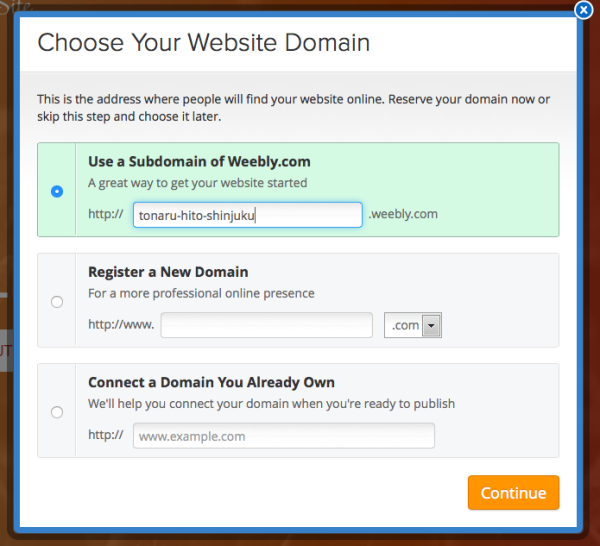
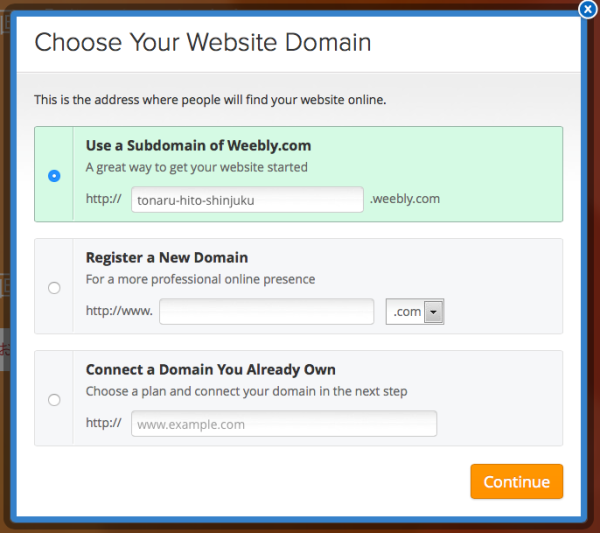
ドメイン名を選択する画面になります。ここではサブドメイン(xxxxxxxx.weebly.com)でウェブを作成します。適当なサブドメイン名を入力してから「Continue」ボタンを押してください。
「Register a New Domain(ドメイン名を登録する)」、「Connect a Domain You Already Own(すでに所有しているドメインを利用する)」は有料です。
「Welcome to Weebly!」画面が表示されます。サイト構築の説明ビデオがありますので、しばし見てみましょう。よければ「Build my site」ボタンを押して続行します。
サイト構築の開始、トップ画像の編集
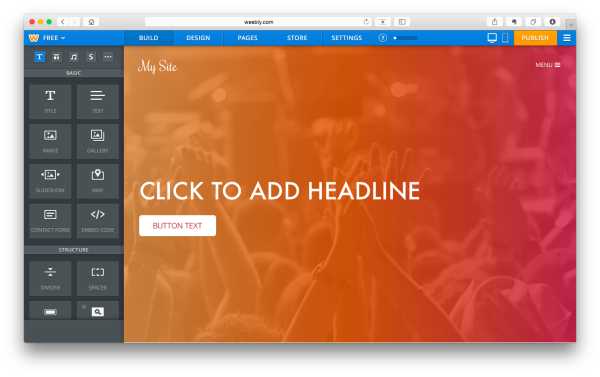
サイト構築画面に移動します。サイト構築画面には選択したテンプレートの基本画面が表示されています。タイトルやボタンなどの各アイテムはクリックして編集することができます。選択されたアイテムは、アイテム外をクリックすると選択解除できます。
左端のボタン群からアイテムを新たに追加することができます。アイテムにはタイトル、文章、画像、フォームなどがあります。
まずは背景画像を変更してみましょう。
サイト構築画面右下の「Edit Image」ボタンを押してください。
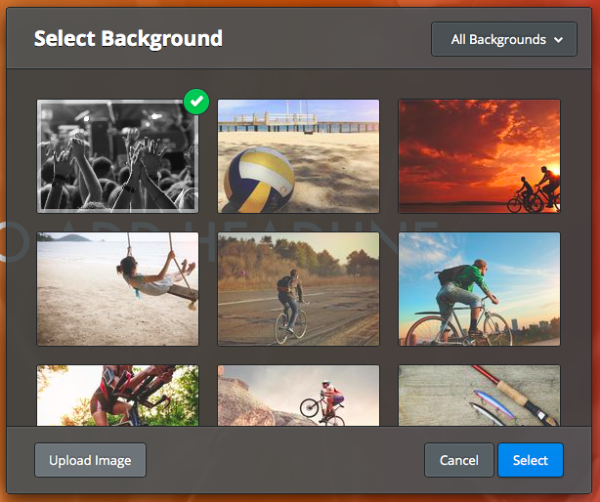
「Select Background」ダイアログが表示されます。ここでは数多くの既存の画像を利用することができます。今回は手元にある画像を使用することにします。
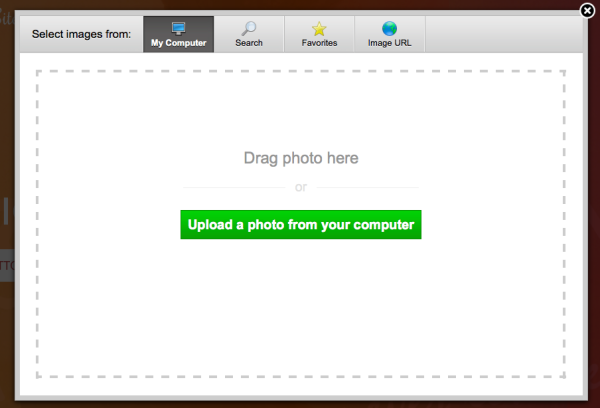
「Select Background」ダイアログの「Upload image」ボタンを押してください。画像ファイルアップロードダイアログが表示されます。画像ファイルをこのダイアログにドラッグ&ドロップするか、「Upload a photo from your computer」ボタンを押してファイルを選択してください。
アップロードが完了すると「IMAGE EDITOR」画面に移動します。背景画像が変更されているのが確認できます。
「IMAGE EDITOR」画面では背景画像を微調整することができます。最下段の各ボタンで調整してみてください。今回は「Blur(ぼかし)」を20%にしてみました。
背景画像の微調整が完了したら「IMAGE EDITOR」画面右上の「SAVE」ボタンを押してください。サイト構築画面に戻ります。
タイトルの編集
次にタイトルを変更してみましょう。
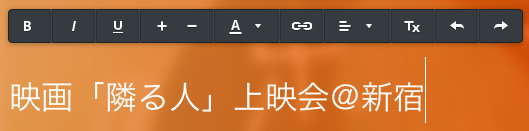
サイト構築画面の「CLICK TO ADD HEADLINE」をクリックしてください。タイトルが編集できるようになりますので、ここで適当なタイトルを入力してください。
編集ボックスに書式バーが表示されますので、ここで文字サイズなどを調整できます。タイトル外をクリックすると編集が確定します。
ボタンを編集します。
ボタンをクリックするとボタンのテキストを編集できます。「お申し込みはこちら」に書き換えてください。ボタンを編集しているとボタン編集ボックスが表示されます。これは後ほど使用します。
コンテンツの配置
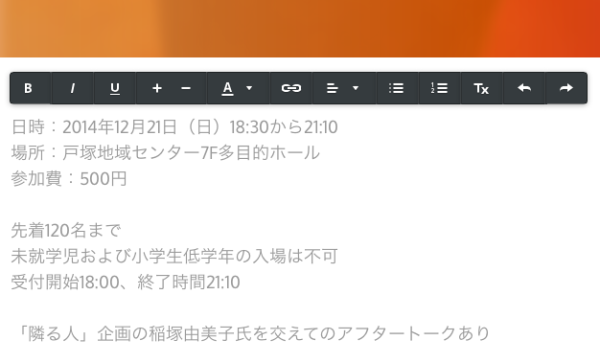
トップ画像の下部にテキストを配置します。
サイト構築画面左のボタン群から「TEXT」ボタンを画像の下あたりにドラッグ&ドロップしてください。テキストボックスが配置されます。
テキストボックスに文字を入力するかコピー&ペーストしてください。同じく編集ボックスに書式バーが表示されますので微調整してください。
続いて「DIVIDER(罫線)」を配置しましょう。
サイト構築画面左のボタン群から「DIVIDER」ボタンを、先ほど配置したテキストボックスの下あたりにドラッグ&ドロップしてください。
さらにGoogleマップを配置します。
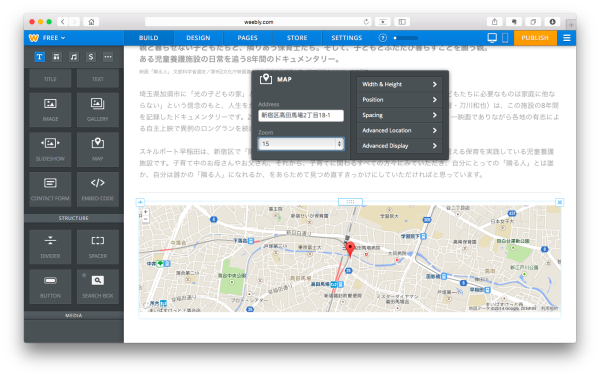
サイト構築画面左のボタン群から「MAP」ボタンを、先ほど配置した罫線の下あたりにドラッグ&ドロップしてください。MAPが配置されます。
MAPを編集しているとMAP編集ボックスが表示されます。MAP編集ボックスのADDRESS枠に表示したい住所を入力してください。
YouTubeの動画も配置します。
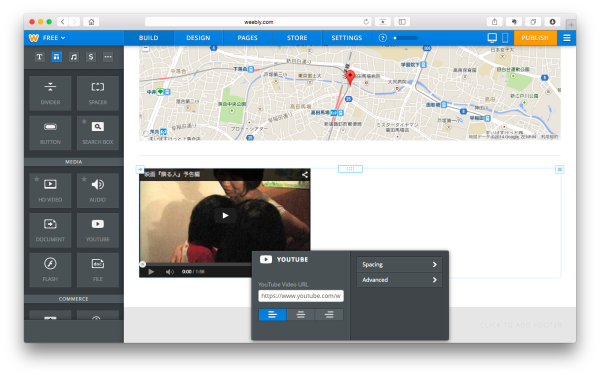
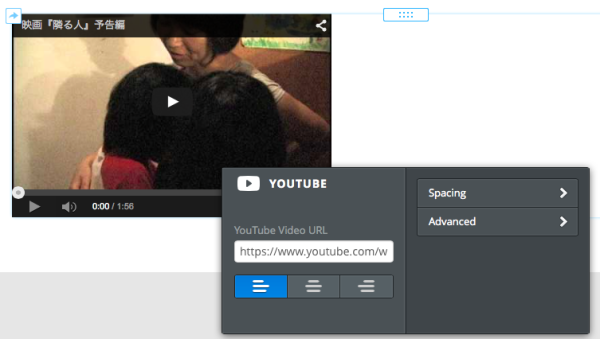
サイト構築画面左のボタン群から「YOUTUBE」ボタンを、先ほど配置した罫線の下あたりにドラッグ&ドロップしてください。YouTube動画が配置されます。
YouTube動画を編集しているとYouTube動画編集ボックスが表示されます。YouTube動画編集ボックスのYouTube Video URL枠に表示したい動画のURLを入力してください。
ページ名称の変更
とりあえずトップページのコンテンツはできました。これから別のページを作成します。
サイト構築画面上端の「PAGES」ボタンを押してください。「Edit Page」画面に移動します。「Edit Page」画面はウェブサイトを構成する各ページの情報を設定します。
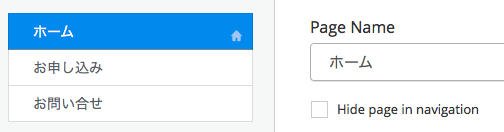
画面左端には既存のページがリストされています。各ページの名称を変更しましょう。
左端のページリストから「Home」を選択し、「Page Name」を「ホーム」にし、画面右下の「Save & Edit」ボタンを押してください。

同様に「About Us」を「お申し込み」、「Inquiry」を「お問合せ」に変更してください。
ちなみにWeeblyの無料枠では5ページまで作成することができます。
ナビゲーションエリアの調整
「Edit Page」画面上端の「Build」ボタンを押してください。サイト構築画面に戻ります。
他のページヘのナビゲーションエリアを調整しましょう。
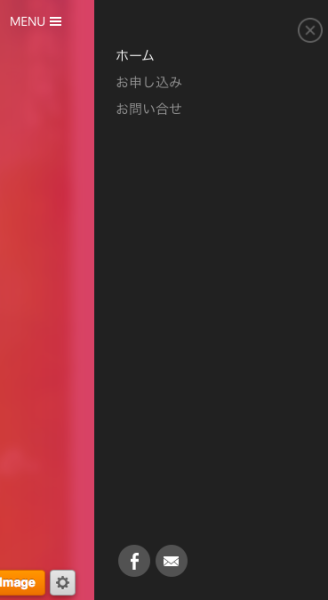
画像右側の「MENU」をクリックしてください。左からスライドしてナビゲーションが表示されます。ナビゲーションには先ほど名称を変更した各ページヘのリンクがあります。
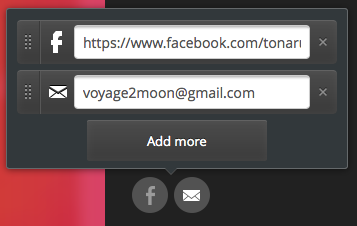
ナビゲーションエリアにあるソーシャルメディアアイコンを調整します。
ソーシャルメディアアイコンをクリックしてください。ソーシャルメディア調整ボックスがポップアップします。ここに適当なfacebookページヘのリンク、Twitterアカウント名、メールアドレスを入力してください。
各種フォームの設置
「お申し込み」ページを編集します。
ナビゲーションエリアで「お申し込み」をクリックしてください。「お申し込み」ページに移動します。
ここにはお申し込みフォームを設置します。
サイト構築画面左のボタン群から「RSVP FORM」ボタンを、画像の下あたりにドラッグ&ドロップしてください。サンプルフォームが配置されます。
とりあえずサンプルフォームにあるアイテムをすべて削除しましょう。各アイテムをクリックするとアイテムボックスが表示されます。
アイテムボックス右上角の「×」をクリックすると「Are you sure?」と確認されますので「Delete」ボタンを押してください。
フォームのアイテムがすべて削除されたら新たにフォームアイテムを配置しましょう。
サイト構築画面左のボタン群から「SHORT TEXT BOX」ボタンを、フォーム枠にドラッグ&ドロップしてください。
配置された「SHORT TEXT」ボックスをクリックすると「SHORT TEXT」ボックス編集ボックスが表示されますので、これで「Field Title」を「お名前」に変更してください。
最後にフォーム編集ボックスの「SAVE」ボタンを押してください。
フォーム編集ボックスの「Form Options」ではフォーム内容の送り先メールアドレスや送信完了後のメッセージを編集することができます。また、「VIew Entries」ではフォームで送られた内容をリスト形式で表示することができます。
Weeblyの無料枠ではフォームアイテムは最大5個までとなっています。
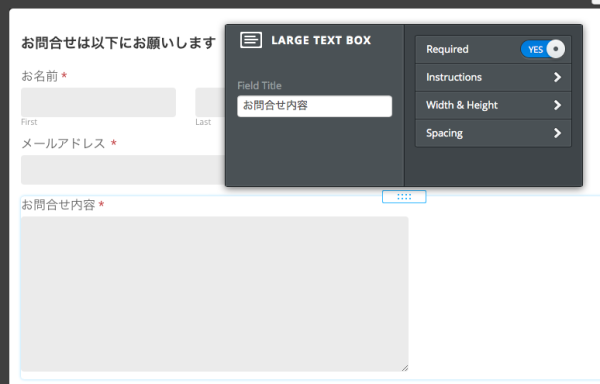
同様に「SHORT TEXT」ボックスと「LARGE TEXT」ボックスを配置し、それぞれ「メールアドレス」「ご連絡があればご記入ください」とタイトルを変更してください。
「SUBMIT」ボタンも「申し込む」ボタンにテキストを変更してください。
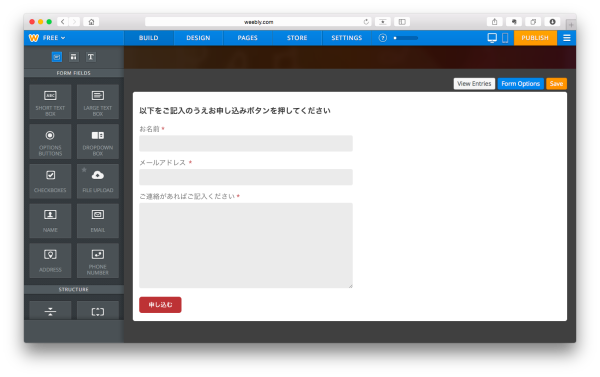
同じくナビゲーションエリアで「お問い合せ」をクリックしてください。「お問い合せ」ページに移動します。
「お申し込み」ページと同様に、フォームアイテム「お名前」「メールアドレス」「お問合せ内容」を配置してください。
ボタンのリンク設定
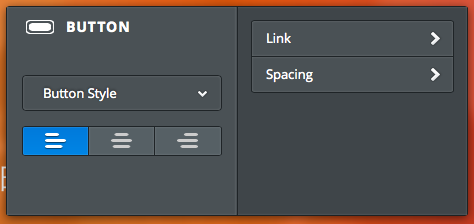
サイト構築の最後にトップページの「お申し込みはこちら」ボタンのリンクを設定します。ナビゲーションエリアでトップページに移動してください。
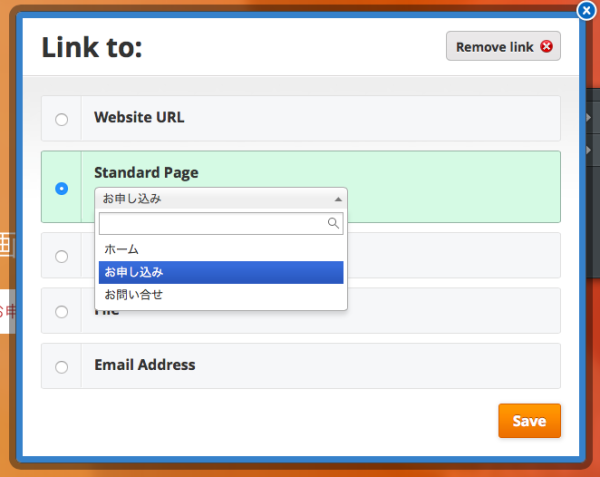
トップページの「お申し込みはこちら」ボタンをクリックしてください。ボタン編集ボックスで「Link」ボタンを押してください。「Link to」ダイアログが表示されます。
「Link to」ダイアログで「Standard Page」で「お申し込み」ページを選択してから「Save」ボタンを押してください。
サイトの公開
これでサイトの各ページが完成しました。これからこのウェブサイトを公開します。
サイト構築画面上端の「PUBLISH」ボタンを押してください。
先ほども見ましたが、このウェブサイトのURLを設定するダイアログが表示されます。これはそのまま「Continue」ボタンを押してください。
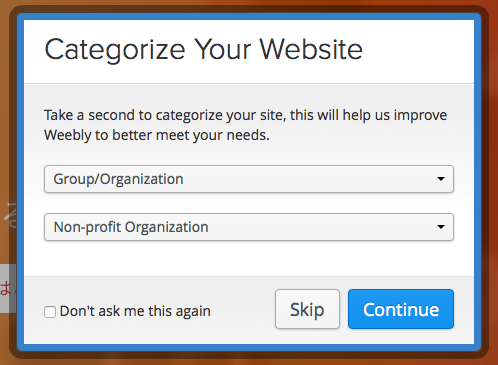
「Categorize Your Website」ダイアログが表示されます。適当なカテゴリーを選択してから「Continue」ボタンを押してください。
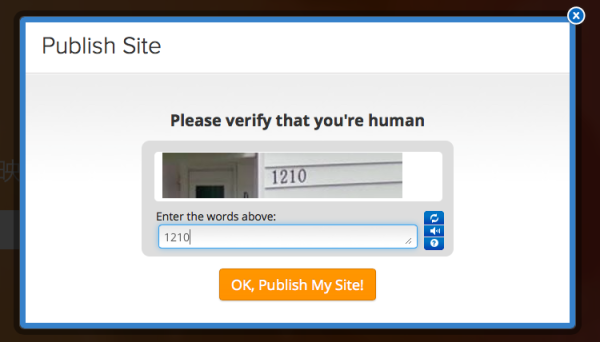
画像認証ダイアログが表示されます。画像に表示されている数字を入力して「OK, Publish My Site!」ボタンを押してください。
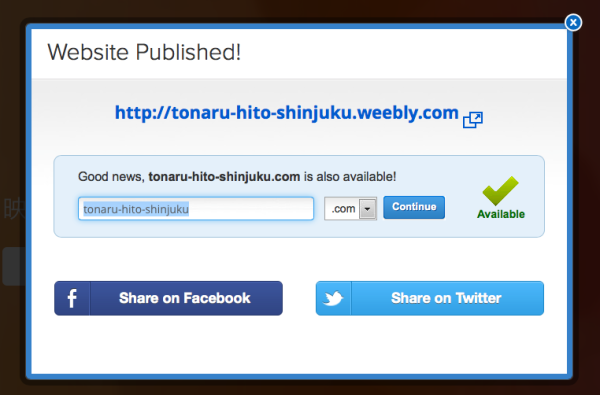
「Website Published!」ダイアログが表示されます。これでウェブサイトは公開されました。
ダイアログでは独自ドメインを登録しませんか、と書いてありますが無視してかまいません。facebokやTwitterで拡散しませんか、と書いてありますが、これも無視してかまいません。
上端の青い文字列が公開されたウェブサイトのリンクです。これをクリックして公開されたウェブサイトを見てみましょう。
公開ウェブの下端にWeeblyの広告が表示されています。これは真ん中の矢印をクリックすると開きますが、それほど目立ちませんね。
できたウェブサイトがこちらです。
架空のイベントですのでお申し込みやお問合せはしないでください。
http://tonaru-hito-waseda.weebly.com