高機能無料ウェブフォームのCognito Forms
イベントの申し込みなどで使われるウェブフォームはこれまでWufooが一番だと思っていたのですが、最近使ってみたら送信終了時の広告が大きくなっていてがっかりしました。
そこで他にないかなと探していたところ素晴らしいサービスがありました。使い勝手はWuFooと同様なのですが、さらに高機能!もちろん無料。Cognito formsを紹介します。
Cognito formsの無料枠ではフォームは作り放題、しかし月間の受信メール数は500となっています。
トップページの「Sign Up」から無料登録してください。一般的なメール認証なので登録については割愛します。
![]()
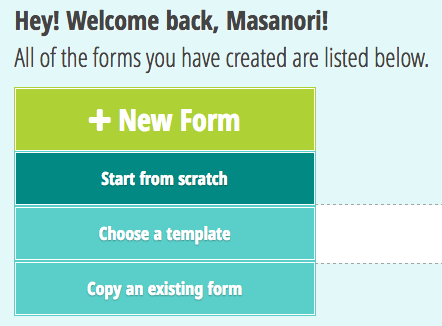
ログインして最初の画面で「New Form」ボタンを押してください。ボタンがプルダウンしますので、ここから「Start from Scratch」を選択してください。

フォーム制作画面はよくある左側にアイテムの種類があり、これを右側のフォーム画面に配置していくという方式です。
まずフォーム全体の設定をしましょう。
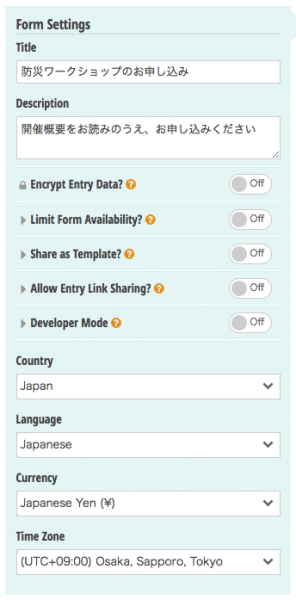
左側の「Form Settings」で「Title」と「Description」を入力してください。

さらに「Country」を「Japan」、「Language」を「Japanese」、「Time Zone」を「(UTC+09:00)Osaka, Sapporo, Tokyo」に設定してください。
それではフォームのアイテムを配置していきます。まずは右側の枠から空白の+枠をクリックしてください。

左側に設定できるアイテムが表示されます。まずは「お名前」にします。
左側で「Textbox」を選択してください。
「Field Settings – Textbox」が表示されます。この枠で「Label」を「お名前」にしてください。また、「Require This Field」を「Always」にしてください。

同様に「ふりがな」も配置してください。
次に「メールアドレス」を配置します。
空白の空白の+枠をクリックしてから、今度は「Email」を選択してください。
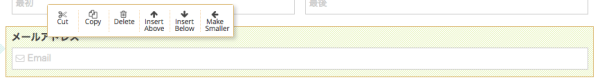
「メールアドレス」枠を大きくします。「メールアドレス」枠の上に表示されている選択肢から「Maker Bigger」ボタンを押してください。

「メールアドレス」枠が2列分の幅になりました。
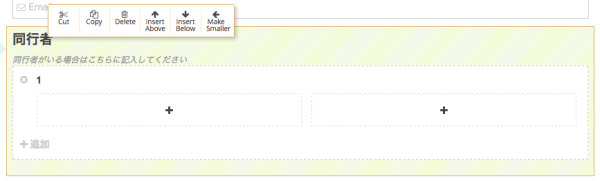
続いて「同行者」枠を配置します。「同行者」枠は0人から4人まで追加可能なように繰り返し枠とします。
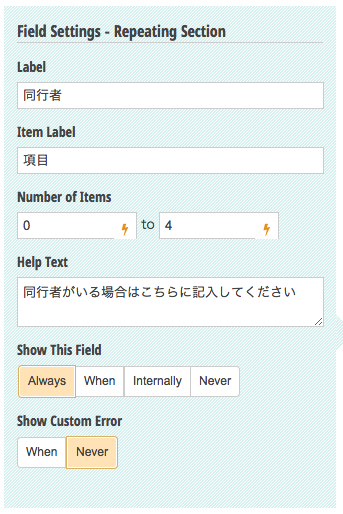
空白の空白の+枠をクリックしてから「Repeating Section」を選択してください。
![]()
この枠の繰り返しを4回(4人の同行者)までとします。「Numbers of Items」を「0 to 4」に設定してください。
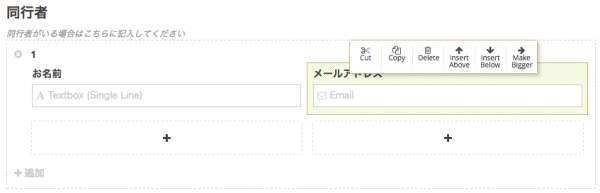
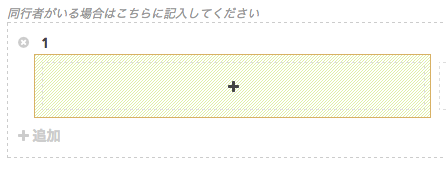
繰り返し枠が配置されます。繰り返し枠にも同様に各種のアイテムを配置することができます。

繰り返し枠「同行者」の左側の空白の+枠をクリックしてから「Textbox」を選択し、これを「お名前」としてください。

同様に繰り返し枠「同行者」の右側の枠を「メールアドレス」としてください。
最後に「送信ボタン」の設定です。右側の最下段にある「送信」枠を押してください。

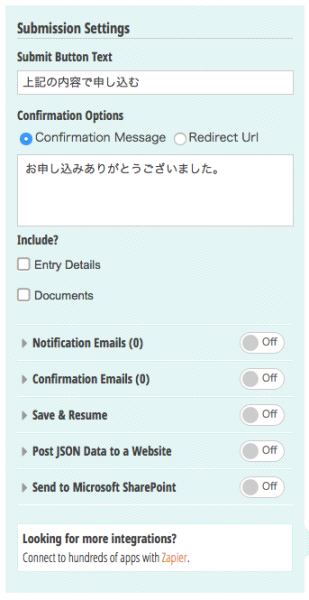
右側に「Submission Settings」が表示されます。
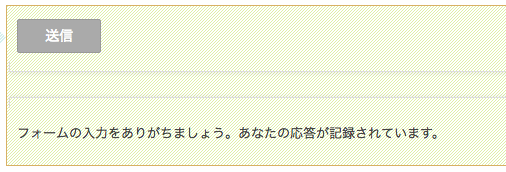
「Submit Button Text」を「上記の内容で申し込む」、「Confirmation Message」を「お申し込みありがとうございました」にしてください。
さらに申し込みごとにメールを受け取る設定をします。
「Notification Emails」を「On」にしてください。

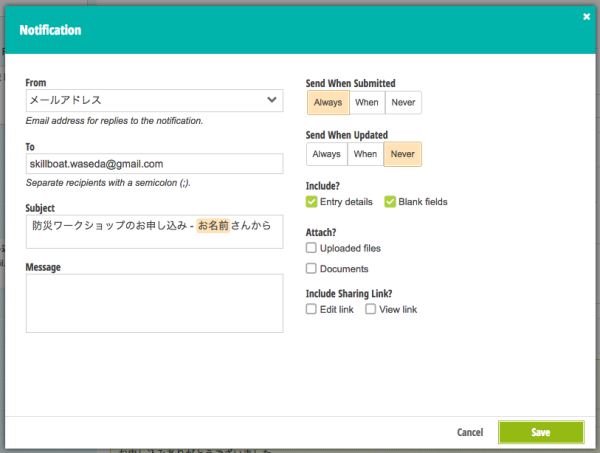
「Notification」ポップアップボックスが開きます。
「Notification」ポップアップボックスの「From」を「メールアドレス」に、「To」をメールを受け取りたいメールアドレスに、「Subject」をメールのサブジェクトにしてください。
「From」枠ではフォームに配置した申込者のメールアドレス枠が選択肢にあるはずです。「Subject」枠の「お名前」はフォームに配置した申込者のお名前がメールのサブジェクトに表示されます。
フォームの入力した内容をメール本文に表示するようにします。
「Include?」枠で「Entry details:チェック」「Blank fields:チェック」にしてください。
「Notification」ポップアップボックスの設定が完了したら「Save」ボタンを押してください。
完成したフォームをプレビューしてみましょう。
フォーム下部の「Preview」ボタンを押してください。

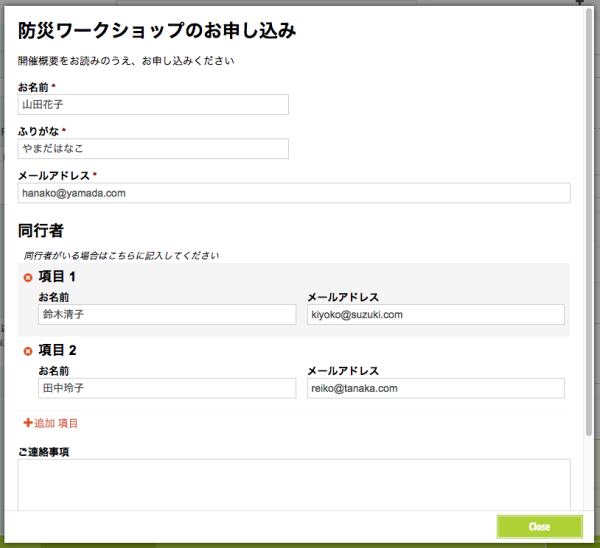
フォームのプレビューポップアップボックスが開きます。
プレビューが完了したらフォームを保存します。
フォーム下部の「Save」ボタンを押してください。
次にフォームの利用設定をします。
フォーム上端の「Publish」ボタンを押してください。

「Publish」画面に移動します。
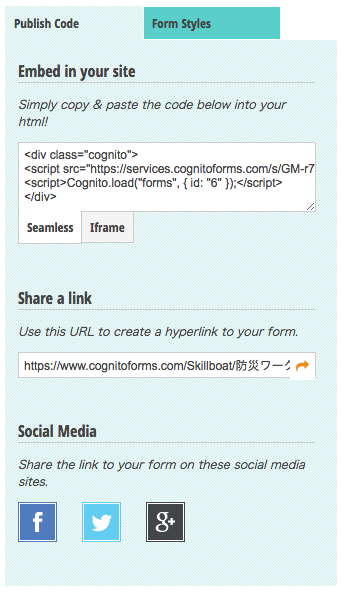
「Publish」画面左側にはこのフォームの利用方法があります。

「Share a link」はこのフォームを開くときのURLです。
このURLをコピーしてブラウザの新しいウィンドウで開いてみましょう(URL枠右端の矢印をクリックしてもOKです)。
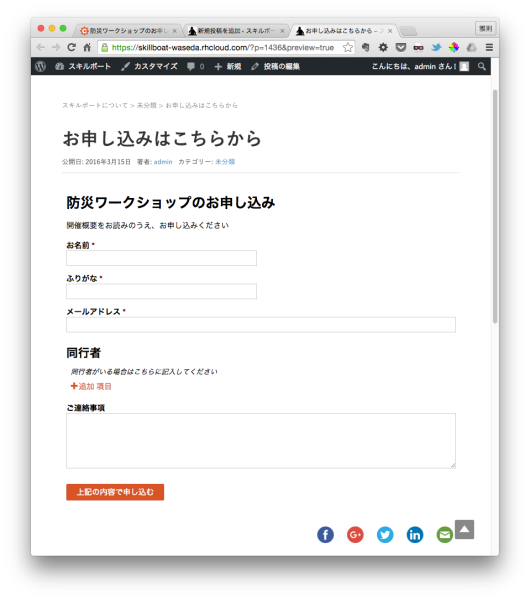
フォームが開きますね。告知するときはこのURLを知らせればいいと思います。
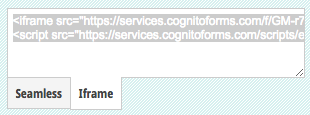
「Embed in your site」はこのフォームを自分のウェブサイトに埋め込む場合のコードです。
「Embed in your site」枠の「iframe」をクリックして表示されるコードをコピーしてください。

ご自分のウェブサイトやブログの記事枠にこのコードをペーストしてください。
ご自分のウェブサイトにフォームが埋め込まれて表示されました。
この時点でテスト的に申し込み入力してみてください。
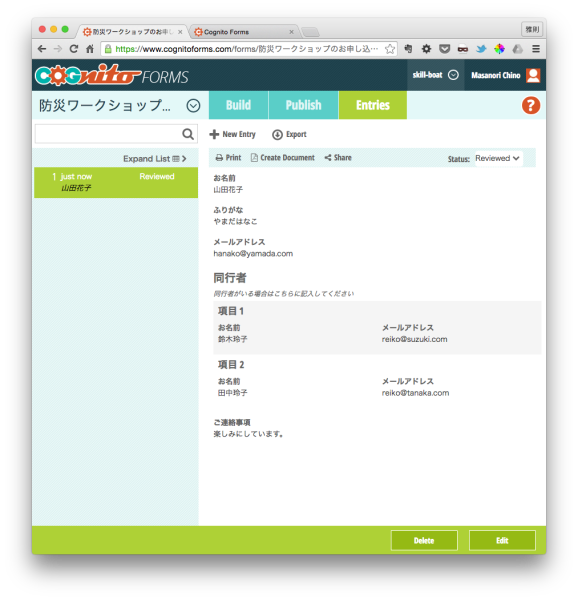
次に申し込みされたエントリーを確認してみましょう。
フォーム上端の「Entries」ボタンを押してください。

「Entries」画面に移動します。テスト申し込みされたエントリーが表示されています。
「Entries」画面の「Export」ボタンではエントリーをエクセル形式(.xlsx)でダウンロードすることもできます。
今回は触れませんが「Cognito forms」ではフォームの各アイテムに条件判定による表示・非表示・表示内容の設定をすることができます。
また、「Calculation」アイテムでは他のフォームアイテムの値を使って計算して、その結果を表示することもできます。近いうちにその「Calculation」アイテムについて詳しくご説明しますね。
まずは、こんなに高機能で無料枠が大きい(なんとフォーム作り放題)「Cognito forms」をぜひご活用ください。